Всем привет друзья! Сегодня речь пойдет про отложенную загрузку скрытых изображений. Что это такое и зачем оно нам нужно?
Что такое отложенная загрузка изображений
Скрытые изображения — это картинки, которые находятся за пределами видимости веб-страницы (viewport), не прибегая к прокрутке. То есть те картинки, которые нам еще предстоит посмотреть, когда мы будем прокручивать страницу вниз или вверх. Отложенную загрузку еще называют ленивой загрузкой изображений (lazy load images).
Теперь о том, зачем откладывать их загрузку. На самом деле зачем загружать те картинки, которые мы еще не видим. Ведь на загрузку картинок тратятся ресурсы. По сути мы эти самые картинки можем и не посмотреть, например, прочитав первый абзац и закрыв страницу.
Все эти действия сводятся к оптимизации сайта, то есть на ускорение загрузки отдельных страниц сайта. Этот фактор учитывается при тестировании сайта в сервисе pageSpeed Insights от гугла.
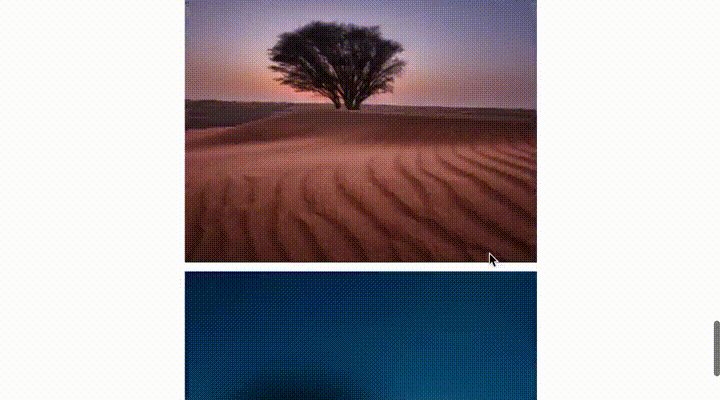
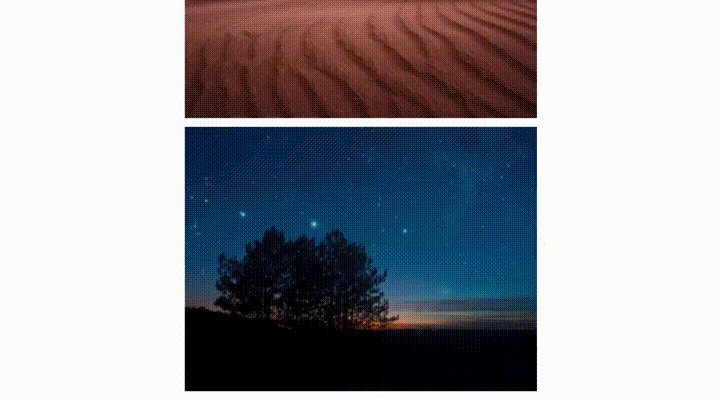
Давайте теперь разберем как этого можно добиться. Работать загрузка изображений будет следующим образом — при прокрутке страницы все картинки будут загружаться плавно по мере видимости. Посмотреть это можно на демке.
Если понравилось двигаемся дальше и представляю вашему вниманию небольшой скрипт под названием bLazy. Данный скрипт предназначен для отложенной загрузки изображений и написан на чистом javaScript. Он не зависит от других внешних библиотек, например, таких как jQuery. Blazy работает практически на всех браузерах, включая ИЕ 7+.
Как использовать bLazy?
Подробную документацию по использованию скрипта вы найдете на сайте разработчика. Она на английском языке, но если вы владете немного английским на уровне чтения документаций, то разберетесь с лихвой. Если с английским вообще все туго, то читаем дальше.
Первым делом необходимо загрузить сам скрипт. Можно скачать с гитхаб репозитория разработчика, либо с официального сайта по ссылке выше.
Далее, задаем всем картинкам, загрузку которых необходимо отложить класс b-lazy. Адрес изображения в атрибуте src меняем на прозрачную gif-заглушку с прозрачным фоном, закодированную в base64. Это так называемый плейсхолдер (placeholder) — то, что показывается до загрузки изображения. Такая заглушка не будет создавать лишних http-запросов. Оригинальный адрес изображения указываем в атрибуте data-src.
<img class="b-lazy"
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-src="image.jpg" alt="альтернативный текст" />Следующее, что мы сделаем — это подключим скрипт и инициализируем его.
<script src="blazy.min.js"></script>
<script>
;(function() {
// Initialize
var bLazy = new Blazy();
})();
</script>Мы создали экземпляр класса Blazy. Он может принимать некоторые опции.
Опции
Опции передаются в формате — ключ/значение. Примерно следующим образом:
// Format
var bLazy = new Blazy({
key: value,
key: value,
key: value
});breakpoints
breakpoints (array, по умолчанию — false) — применяется для адаптивных изображений, имеющие контрольные точки, т. е. в зависимости от размера экрана показываем ту или иную картинку.
container
container (строка, по умолчанию — window) — если вы хотите разом сделать все изображения ленивыми в определенном прокручиваемом элементе, то укажите в этой опции селектор данного контейнера.
error
error (функция function(ele, msg), по умолчанию возвращает false) — функция возвращает два сообщения: missing и invalid, если мы сделали что-то не так. Missing — если атрибут data-src пустой или вообще не указан. Invalid — если в атрибуте data-src указан не валидный адрес изображения.
errorClass
errorClass (строка, по умолчанию — b-error) — данный класс добавится элементу если пойдет что-то не так. Например, если параметр error выше вернет missing или invalid.
loadInvisible
loadInvisible (булево, по умолчанию — false) — если по каким-то причинам вы хотите загрузить скрытые изображения, то передайте значение — true.
offset
offset (число, по умолчанию — 100) — этот параметр отвечает за то, с каким отступом будут загружены изображения. По умолчанию — 100, значит изображение загрузится за 100 пикс до его появления в видимой части.
root
root (объект, по умолчанию — document) — корневой объект может быть изменен. Честно сказать, не совсем понял этот пункт, вернее его предназначение.
saveViewportOffsetDelay
saveViewportOffsetDelay (число, по умолчанию — 50) — задержка для срабатывания функции saveViewportOffsetDelay при изменении размера окна браузера. По умолчанию выставлено 50 мс.
selector
selector (строка, по умолчанию — b-lazy) — селектор для изображений, которые вы хотите загружать лениво. Например для всех изображений вы можете указать просто — img. Если хотите указать несколько селекторов, то перечислите их через запятую, например — .img-1, .img-2, .img-3…
separator
separator (символ, по умолчанию — |) — используется, если вы хотите указать несколько изображений в атрибуте data-src для retina-дисплеев. Например, data-src="image.jpg|image@2x.jpg".
src
src (строка, по умолчанию — data-src) — атрибут в котором прописывается оригинальный адрес изображения.
success
success (функция function(ele), по умолчанию возвращает — false) — обратный вызов, когда изображения все загрузились. Полезно, если мы после загрузки изображений хотим выполнить какие либо действия.
successClass
successClass (строка, по умолчанию — b-loaded) — класс, который добавляется изображению, когда оно успешно загрузилось.
validateDelay
validateDelay (число, по умолчанию — 25) — как часто должна вызываться функция валидации при проктуртке/ресайзинге страницы. По умолчанию — 25 мс.
Некоторые подробные примеры реализации вышеописанных опций вы сможете найти на сайте разработчика. Я лишь приведу некоторые.
Отложенная загрузка фоновых изображений CSS
Вы можете отложить также и загрузку фоновых изображений. Вот это вообще круто, так как pageSpeed и на фоновые изображения ругается.
<div class="b-lazy" data-src="background-image.jpg"></div>Если обычному div-блоку указать класс b-lazy и атрибут data-src с источником изображения, скрипт добавит этому блоку фоновое изображение.
Анимация и плавное появление
Функции анимации плавного появления не заложены в скрипте. Но можно это сделать посретсвом CSS.
.b-lazy {
-webkit-transition: opacity 500ms ease-in-out;
-moz-transition: opacity 500ms ease-in-out;
-o-transition: opacity 500ms ease-in-out;
transition: opacity 500ms ease-in-out;
max-width: 100%;
opacity: 0;
}
.b-lazy.b-loaded {
opacity: 1;
}Как видим, мы манипулируем с прозрачностью элемента. Убираем его, когда он был загружен.
Прелодер
Во время загрузки картинки мы можем показывать анимированный прелодер, например, с помощью небольшой gif-картинки.
<div class="image-container loading">
<img class="b-lazy" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-src="image.jpg" alt="Показываем прелодер во время загрузки картинки">
</div>Задаем родительскому контейнеру класс loading. Для данного класса прописываем фоновое gif-изображение в стилях CSS. Далее удаляем его, когда картинка была загружена посредством callback-функции success.
var bLazy = new Blazy({
success: function(element) {
setTimeout(function() {
// Удаляем прелодер gif-картинку
// Сначала определим родительский контейнер
// затем удалим класс "loading", когда картинка была загружена
var parent = element.parentNode;
parent.className = parent.className.replace(/\bloading\b/, '');
}, 200);
}
});.loading {
background: #1E1E1E url("assets/loader.gif") center center no-repeat;
}Еще немного о плейсхолдерах
Напомню, плейсхолдер (placeholder) — это заглушка, которое показывается пока загружается изображение. Как только изображение будет загружено заглушка будет заменена оригинальным изображением.
В примере выше в качестве заглушки мы использовали прозрачную gif-картинку, закодированную в base64. Вообще, если не использовать прелодер, то во время загрузки мы вообще ничего не увидим. Есть варианты разнообразить этот момент.
Плейсхолдер доминирующего цвета
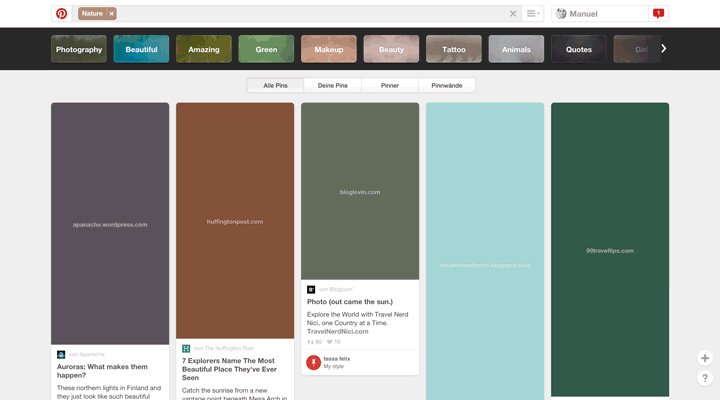
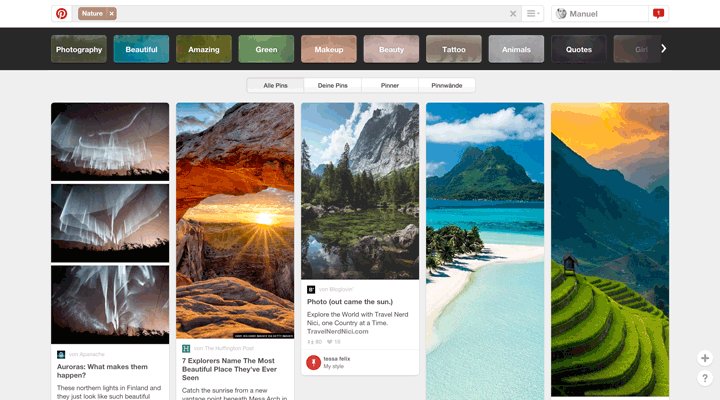
Данная техника состоит в том, чтобы взять в оригинале картинки доминирующий (базовый) цвет и показывать его до загрузки. Такой подход используют сайты Pinterest и Google картинки. Вот как это выглядит.

Извлечь доминирующий цвет можно, как с помощью JavaScript, так и с помощью PHP, используя расширение GraphicsMagick. Наиболее подробнее об этом можете почитать здесь. Я не буду тут останавливаться подробно, так как это тема для отдельного разговора. Может быть как нибудь в отдельной статье…
Плейсхолдер низкого качества (LQIP)
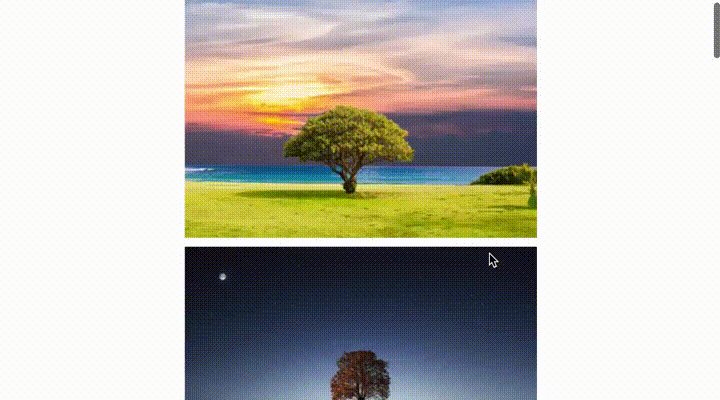
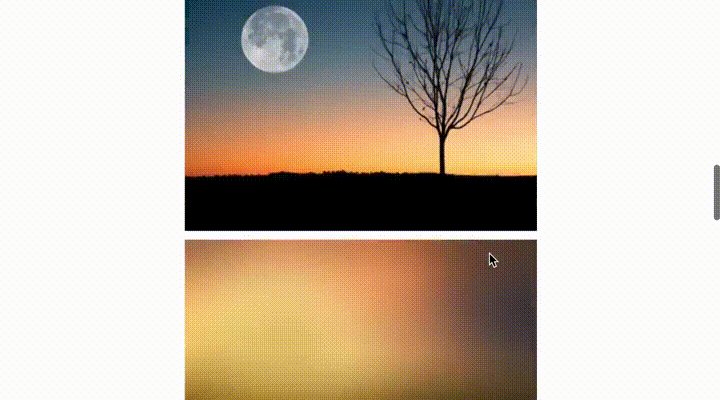
Также, до загрузки изображения мы в качестве заглушки можем показывать мутное оригинальное изображение. Такой трюк использует Facebook для изображений. Это дает некое представление о том, какая будет загружаемая картинка, да и выглядит довольно не плохо. Рабочий пример можете посмотреть на CodePen.

Вот HTML-код изображения.
<img class="lazy" src="https://ik.imagekit.io/demo/img/image4.jpeg?tr=w-400,h-300,bl-30,q-50" data-src="https://ik.imagekit.io/demo/img/image4.jpeg?tr=w-400,h-300" />Какие еще есть инструменты?
Естественно, представленный выше скрипт не единственный в реализации отложенной загрузки изображений. Есть и некоторые другие.
yall.js (Yet Another Lazy Loader)
Yall.js — отличный инструмент для ленивой загрузки изображений, поддерживающий элементы img, picture, video, iframe, а также фоновые CSS изображения. Работает во всех современных браузерах, включая ИЕ 11+. Использует в своей работе Intersection Observer API там, где это возможно. Также есть возможность отслеживать изменения DOM и работать с объектами, которые были добавлены после полной загрузки страницы.
jQuery Lazy
jQuery Lazy — легкий, многофункциональный и расширяемый плагин библиотеки jQuery для отложенной загрузки контента на ваших сайтах. Данный плагин позволяет ускорить загрузку страниц, показывая тот контент, что виден в области просмотра пользователя. Полное описание и работу с данным плагином можете почитать на официальном сайте разработчика.
A3 Lazy Load — плагин для WordPress
Если ваш сайт работает на WordPress, то как вариант можно установить плагин для отложенной загрузки изображений, не разбираясь в кодах и во всем прочем. Это невероятно простой в настройке плагин, и как уверяет разработчик ваш сайт будет работать быстро даже с огромным количеством контента. Он также демонстрирует страницу, на которой размещено 1000 изображений.
Ленивая загрузка с прогрессивным улучшением
Еще один метод загрузки картинок с прогрессивным улучшением. Его автор Robin Osborne. Что значит прогрессивное улучшение? Как утверждает автор — не стоит полагаться на javaScript, так как любой js-код подвержен ошибкам. Если какая-либо программа вызовет ошибку, то вы можете не увидеть отложенный контент (ошибки прерывают выполнение скриптов), как бы не крутили страницу. Также у клиента может быть просто отключен javaScript. Данная техника не опирается на внешние зависимости и при всем этом работает также, как и вышеописанные методы — загрузка при прокрутке страницы, если не прокрутили, то загрузка не происходит. Наиболее подробнее можете ознакомиться на блоге автора по ссылке выше.
Dominant Colors Lazy Loading
Dominant Colors Lazy Loading — eще один плагин ленивой загрузки изображений для cms WordPress. Основная фишка данного плагина — это показ доминирующих цветов пока изображения не загрузились. Также есть возможность в качестве плейсхолдера использовать крошечные миниатюры, увеличенные до оригинала, таким образом создавая эффект размытости во время загрузки. Такую технику используют Pinterest и Google картинки. Честно сказать, мне это стало интересно. Потестирую как нибудь…
На этом скорее всего завершу. Отмечу, что применив данный скрипт на сайтах, pageSpeed перестал ругаться на скрытые изображения и мне удалось поднять показатель скорости выше.
Применяйте данные решения. Буду признателен, если поделитесь данной статьей со своими друзьями. Задавайте вопросы в комментариях. До встречи в других постах. Удачи!




