Всем привет! В данной статье затронем тему безопасности, а именно безопасный протокол передачи данных — https. Если вы обратили внимание мой блог, на котором вы сейчас находитесь работает по протоколу https, на который я перешел недавно. Также, на https я перевел один из моих клиентских сайтов. Пришлось немного повозиться и понервничать, но в итоге все получилось. Я подумал, что надо обязательно написать об этом на блоге — как перейти с http на https безболезненно для сайта, тем более эта тема я считаю уже популярна, т.к. сегодня все больше и больше сайтов переходят на https.
Что меня побудило перейти на протокол https? В последнее время мне на глаза стали попадаться вот такие заголовки: Браузер Mozilla Firefox в скором времени перестанет поддерживать небезопасные http-соединения; Правительство США поручило всем государственным сайтам перейти на HTTPS; C января 2017 года все сайты, передающие секретные данные (пароли, номера кредитных карт и т.д.) по незащищенному соединению в браузере Google Chrome будут помечаться как небезопасные. Плюс ко всему где-то в интернете читал, что скоро всем сайтам придется перейти на протокол https в обязательном порядке. Я подумал, что в один прекрасный день все равно эта участь постигнет и меня. Так зачем же тянуть? Тем более хостинг beget.ru, на котором я сижу предоставил возможность для приобретения бесплатных SSL-сертификатов. В общем, собрал всю необходимую информацию по тому, как перейти с HTTP на HTTPS и сделал это. 
Зачем нужно использовать https и что имеется ввиду под безопасностью?
Если говорить кратко, то протокол https позволяет отправлять запросы на сервер с нашего сайта в зашифрованном виде, гарантируя при этом, что эти самые данные не будут перехвачены хакерами. Элементарный пример передаваемых данных — это авторизация на сайте (или регистрация). В процессе авторизации мы отправляем запрос на сервер, который содержит логин и пароль. Так вот, если отправлять эти данные по небезопасному соединению, то они легко могут быть перехвачены, что в результате может привести к взлому сайта. Работу протокола https обеспечивают SSL сертификаты. Они бывают разных видов, про виды сертификатов читайте ниже.
Весь процесс я решил разделить на шаги и выполнять их как раз именно в такой последовательности. Также ниже я дам рекомендации по переходу для популярных cms Joomla и WordPress. У каждого есть свои особенности.
Приобретение сертификата
Для начала необходимо приобрести SSL сертификат, чтобы ваш сайт был доступен по обоим протоколам — http и https. Давайте сначала внесем некоторые ясности в виды SSL сертификатов.
Виды сертификатов
Простые сертификаты
Такие сертификаты выдаются на один или несколько доменов и подходят как физическим, так и юридическим лицам. Как правило, на выпуск таких сертификатов не уходит много времени, может быть выпущен даже в течении 5 минут. Чтобы получить такой сертификат необходима только проверка принадлежности к домену того, кто его запрашивает.
Wildcard SSL
Wildcard SSL — прекрасно подойдет сайтам с наличием поддоменов. В данном случае достаточно выпустить один сертификат, который будет работать на всех поддоменах и позволит сэкономить деньги на покупку отдельных сертификатов.
Мультидоменные SSL сертификаты
Мультидоменный SSL сертификат — сертификат, который может поддерживать сразу несколько доменов. Также, как и Wildcard позволит сэкономить денежку. Так что имейте ввиду, если у вашей компании или проекта имеется несколько доменных имен, то выбирайте именно мультидоменный сертификат.
EV (Extended Validation) сертификаты
EV (Extended Validation) — расширенная проверка компании. Данный вид сертификата могут позволить себе купить только крупные компании. Для его получения необходимо предоставить всю подробную информацию о компании — название организации, реквизиты, наличие о государственной регистрации, реальные звонки для утверждения полученных данных и многое другое. Да, получение такого вида сертификата дело хлопотное, но поверьте оно того стоит. Более того, рядом с адресной строкой в браузере будет отображаться название компании. Вот как это выглядит на примере сайта Сбербанка.

Смотрится круто и повышает доверие потенциального клиента. Поэтому, владельцам крупных компаний рекомендуется выпуск именно EV сертификатов.
Сертификаты с поддержкой IDN
Не все сертификаты поддерживают кириллические домены. Если у вас домен кириллицей в зоне РФ, то вам следует приобрести сертификат с поддержкой IDN.
Подробнее про виды сертификатов и их стоимости вы можете почитать в интернете. Здесь же я привел лишь некоторые, чтобы вы имели понятие, что сертификаты SSL бывают разные.
Получение сертификата
Сегодня приобрести сертификат SSL для сайта можно абсолютно бесплатно. Уже давно Google заявил о том, что пора уже переходить всем на безопасный прокол https и что предпочтение в ранжировании будет отдаваться сайтам именно с защищенным соединением. Кстати, это еще одна причина по которой я перешел на https. В общем, в связи с этим всем в свет появился проект под названием Let’s Encrypt. В первую очередь данный проект рассчитан на доступность приобретения SSL сертификата, а также облегчить жизнь рядовым веб-разработчикам с установкой сертификатов (генерация приватных ключей и прочее). И что самое главное — сертификаты, выдаваемые Let’s Encrypt, абсолютно бесплатные. Лично на моем блоге стоит именно такой сертификат.
Я получил сертификат SSL от Let’s Encrypt в панели управления beget.ru. Если вы пользуетесь данным хостингом, то получить его будет проще простого. Заходите в панель управления Бегет, далее переходите в раздел «Домены» и в списке доменов щелкаете по иконке SSL.

Иконка рядом с доменом говорит о том, что сертификат уже установлен. Попав в раздел SSL, открываем вкладку «Бесплатный SSL сертификат«. Если у вас имеются поддомены на выбранном домене, то лучше сразу выберите и их тоже, т.к. если этого не сделать сразу, то в дальнейшем придется перевыпускать сертификат.

Настройка сайта
Загружаемые ресурсы
Для перевода сайта на HTTPS необходимо выполнить некоторые настройки на сайте, касается это загружаемых ресурсов. Что подразумевается под ресурсами, это — скрипты, стили, картинки, аудио, видео, т.е. все те ресурсы, которые загружаются браузером с вашего сайта через протокол http. Существуют относительные и абсолютные адреса. Чем они отличаются?
Относительный адрес:
/image.jpg
Относительный адрес вне зависимости от протокола:
//sitename.ru/image.jpg
Абсолютный адрес:
В абсолютном адресе указывается доменное имя сайта с протоколом. Так вот, при переходе на https необходимо применять относительные адреса вне зависимости от протокола, т.е. отсекая сам протокол. При таком подходе ресурсы будут загружаться по такому же протоколу, что и ваш и не важно на http он или на https. Единственное условие — если вы загружаете ресурсы с внешних сайтов (например, с CDN), то данные сайты должны быть доступны по https, иначе от них придется отказаться.
Например, загрузка библиотеки jQuery с CDN с поддержкой https будет следующей:
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>Также, как вариант вы можете просто указать все абсолютные ссылки с протоколом https (так например сделано в WordPress).
Тег <base />
Обратите внимание, если вы на сайте используете тег <base> с адресом сайта, то обязательно проследите, чтобы адрес был указан с протоколом https. Например, <base href=»https://zaurmag.ru» />. Данный тег не является обязательным, но все же, если в вашей cms он используется, то потрудитесь его исправить в случае чего. Находится он в самом начале секции <head>. Если получится так, что вы все ссылки изменили на относительные вне зависимости от протокола (//sitename.ru), а в теге <base> содержится адрес с http, то все ваши относительные ссылки будут считаться относительными в зависимости от протокола http. В результате в консоле браузера вы получите кучу ошибок, а на сайте поплывет дизайн.
Тег rel=»canonical»
Если у вас на сайте используется тег rel=»canonical», то проследите за тем, чтобы канонический адрес страницы в данном теге был абсолютным с указанием протокола https. Иначе, если будет http он будет работать только во вред.
301 редирект с http на https
Чтобы не потерять трафик нам необходимо сделать так, что когда пользователь заходит на сайт по протоколу http его бы автоматически перекидывало на https. Склейка зеркал и переиндексация сайта в поисковиках дело долгое (Гугл правда быстро реагирует, вот с Яндексом придется ждать), поэтому 301 редирект может это дело ускорить и не дать потерять трафик. Для этого в файл .htaccess нужно добавить всего две строчки:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Этих двух строк должно хватить. Если же у вас будут проблемы с редиректом, то можете попробовать альтернативный код.
RewriteEngine On # Если этой строки нет выше
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]А вот еще один код редиректа. Бывало такое у меня, что выше два кода не работали. Помог только этот.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Если и это не поможет, то вам надо будет обратиться в службу поддержки хостинга, они должны помочь с этим вопросом.
Еще советую добавить код, который будет перекидывать по 301 редиректу на www или на без www, в зависимости от того, какой домен вы выбрали основным.
## редирект с без www на www:
RewriteCond %{HTTP_HOST} ^sitename.ru$ [NC]
RewriteRule ^(.*)$ https://www.sitename/$1 [R=301,L] ## редирект c www на без www:
RewriteCond %{HTTP_HOST} ^www.sitename.ru$ [NC]
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Файл robots.txt
В robots.txt нам обязательно следует указать главное зеркало с протоколом https. Также указать ссылку на карту сайта так с протоколом https. Вот как я сделал на своем блоге:
Host: https://zaurmag.ru
Sitemap: https://zaurmag.ru/sitemap.xmlПереезд сайта в панели вебмастеров Яндекс и Гугл
После вышеперечисленных действий нам необходимо сообщить поисковикам, что сайт переехал на новый протокол https. Как известно адрес с http и с https это абсолютно два разных адреса в глазах поисковиков.
Яндекс вебмастер
Для переезда сайта в Яндекс заходим в панель Яндекс Вебмастер по адресу https://webmaster.yandex.ru. Выбираем свой сайт и в разделе «Настройка индексирования» вводим свой домен и отмечаем чек-бокс «Добавить HTTPS«, сохраняем.

Далее переходим в раздел «Настройка индексирования» -> «Файлы Sitemap» и добавляем адрес карты сайта с протоколом https. Данный адрес, если помните мы указывали и в файле robots.txt.

Центр вебмастеров Гугл
С Яндексом разобрались, теперь давайте перейдем к Google. Идем в центр вебмастеров Гугл — https://www.google.com/webmasters и добавляем все версии (зеркала) сайта. Всего их должно быть 4. Например, для моего блога я добавил:
https://zaurmag.ru
https://zaurmag.ru
http://www.zaurmag.ru
https://www.zaurmag.ru
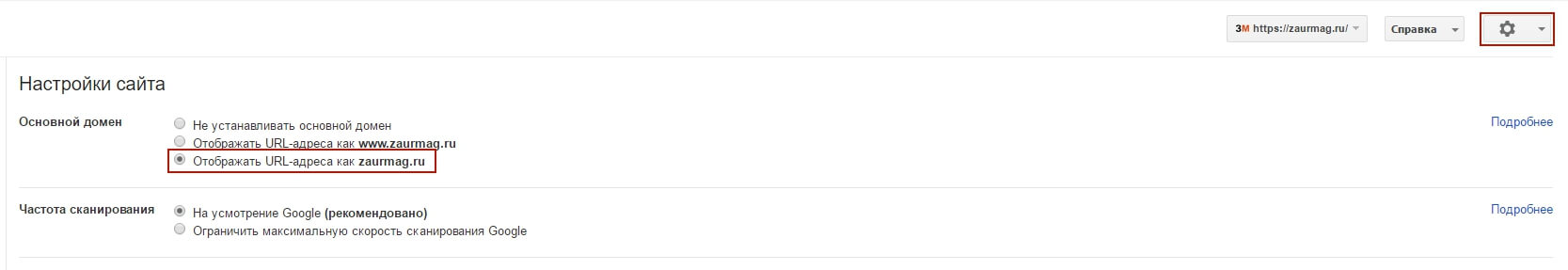
Далее выбираем основное зеркало с https естественно, только с www или без www. Для своего сайта я выбрал без www — https://zaurmag.ru. Открываем сайт и в настройках сайта (кликаем по шестеренке справа) указываем основной домен. Вот на примере моего блога.
Далее указываем адрес карты сайта. Для этого идем в «Сканирование» -> «Файлы Sitemap» и добавляем адрес карты сайта, щелкнув по красной кнопочке справа. Кстати, пока писал статью обнаружил, что я не добавил карту сайта для основного домена сайта zaurmag.ru. 
Ну вот, на этом все. Если вы сделали все правильно, то в браузере рядом с адресной строкой у вас должен появиться зеленый замочек. Хотелось бы отметить, что если хотя бы один ресурс будет загружаться по незащищенному протоколу, то зеленого замочка вы не увидете, будет серый восклицательный знак. Отследить загрузку всех ресурсов вы можете в консоли браузера.

Также хотелось бы сказать, что процесс переиндексации в Гугл занимает не так много времени, примерно 2 недели хватит, а может и меньше. Вот в Яндекс по сложнее с этим, я и не удивлен. Яндекс всегда был тугой в этом плане. В первое время у вас обнулится ТИЦ, если он у вас был и в первый же апдейт ТИЦа должен будет вернуться. Это я написал, чтобы вы не пугались. Ну а далее в Яндекс Вебмастер вы обнаружите следующую картину…

Прошло довольно приличное время после перехода на https и как видите по скрину еще не все страницы перешли на https. Что сказать, так устроен отечественный поисковик.
Парус слов про Яндекс Метрику. Если у вас был установлен код яндекс метирки, то в панели метирики вам придется добавить сайт заново с протоколом https.
Переход на HTTPS в Joomla
Обновлено — 15.12.2016
В последних версиях Joomla с переходом на https не должно возникнуть проблем. В файл .htaccess не обязательно добавлять директивы редиректов, движок сам перекинет с http на https. Для этого необходимо просто включить опцию в общих настройках Joomla — «Сервер» -> «Включить SSL» -> «Весь сайт».
Важно! Включайте данную опцию именно тогда, когда вы уверены, что сертификат у вас уже установлен и сайт доступен по протоколу Https.

Ошибка при переходе на Https в Joomla
Один раз у меня было такое, что мне пришлось немного потрудиться, на одном из клиентских сайтов переход на https прошел не так гладко. Браузер ругался на относительные адреса загружаемых ресурсов, хотя адреса были указаны относительными вне зависимости от протокола. Проблема была в теге <base />. Давайте расскажу по порядку.
Помимо тех настроек сайта, что были указаны выше нам необходимо открыть файл configuration.php и в поле live_site вписать абсолютный адрес с проколом https.
public $live_site = 'https://sitename.ru';По идее после этой настройки в теге <base /> адрес сайта должен быть указан с протоколом https. Но нет, он был указан с протоколом http, от того и пошли все ошибки. Поискал решение проблемы в интернете, конкретно на форуме joomlaforum.ru и нашел решение. Необходимо было сделать некоторый хак ядра, правда уверяли, что после обновления данные изменения не затрутся. Открываем файл — /libraries/joomla/document/renderer/html/head.php и заменяем (77 строка)
$buffer .= $tab . '<base href="' . $base . '" />' . $lnEnd;на
$buffer .= $tab . '<base href="' . Juri::base() . '" />' . $lnEnd;Пока я эту проблему так и не решил. Не понимаю почему так происходит — версия движка последняя.
После этих действий все пришло в норму. Также в общих настройках Joomla, включил SSL. Ее включение привело к неработоспособности сайта. Если вдруг вы выбрали опцию «Весь сайт» и сайт перестал работать, то вам необходимо открыть файл configuration.php по Ftp, найти $force_ssl и установить значение на 0.
public $force_ssl = '0';После этого сайт заработает.
Переход на HTTPS в WordPress
В принципе для перехода на https в WordPress никаких дополнительных действий, помимо вышеперечисленных делать не нужно. Единственное нужно поменять адрес сайта на https в общих настройках WordPress. Но эту настройку необходимо сделать только после приобретения SSL сертификата, когда ваш домен будет доступен по протоколу https, иначе в админку вы не сможете попасть.

Также, желательно сделать бэкап сайта на всякий случай. Просто дело в том, что в WordPress все адреса хранятся в базе данных в абсолютном виде. После изменения настройки сайта все адреса должны поменяться и в базе данных. Поэтому на случай, если пойдет что-то не так сделайте бэкап.
На этом и завершу. Всем спасибо за внимание. Не стесняемся, задаем вопросы в комментариях.





 (11 оценок, среднее: 4,18 из 5)
(11 оценок, среднее: 4,18 из 5)