Здравствуйте дорогие друзья! Давно не писал на блоге, были на то причины. В данной заметке поговорим о такой немаловажной детали для сайта, как страница 404-ой ошибки. Для тех, кто не знает, что такое страница 404-ой ошибки — это страница, которая показывается пользователю, если он перешел по несуществующему адресу или по адресу страницы, которая была удалена. Чтобы создать такую страницу ошибки можно воспользоваться специальными расширениями, например, компонентом Error 404. Но я не любитель сторонних расширений, если все можно сделать стандартными средствами. А в данном случае страничку 404 ошибки можно создать встроенными средствами joomla. Создавать страничку будем для joomla 2.5 — 3.0.
Итак, давайте сначала посмотрим как выглядит стандартная страница 404-ой ошибки.
Я думаю все согласятся со мной, что выглядит не очень красиво. Лично по мне, так эта картинка выглядит как то агрессивно. А нужно наоборот — чтобы не отпугивала пользователя. Необходимо дать ему возможность перейти на другие страницы сайта. А еще лучше, оформить данную страницу немного с юмором. Посмотрите как оформили свою страничку 404 сайт телеканала ТНТ — http://tnt-online.ru/404. Обновите страничку несколько раз и вы увидите, что такие странички могут не только отталкивать, но и притягивать. Прикольно, да?
Теперь давайте поговорим о том, как подобное реализовать на сайте под управлением joomla. Конечно, разные странички 404 как у ТНТ я вам не обещаю, но нечто привлекательное можно сделать. Первым делом нам необходимо создать файл error.php и положить его в корень вашего шаблона. Путь до файла error.php будет иметь следующий вид — /templates/ ваш шаблон /error.php. Теперь о содержимом файла. Создаем данный файл любым текстовым редактором (я пользуюсь Sublime Text 3) и вставляем HTML-код верстки вашего шаблона из файла index.php. Далее необходимо причесать некоторые моменты, чтобы у нас выводились модуля в модульных позициях, т.к. код вывода модулей из файла index.php шаблона здесь работать не будет. Для этого в начало документа вставляем следующий код.
<?php
defined('_JEXEC') or die; // Запрет на прямой доступ к файлу
jimport('joomla.application.module.helper'); // Подключение вывода модулей из ядра
// Get language and direction
$doc = JFactory::getDocument();
$app = JFactory::getApplication();
$this->language = $doc->language;
$this->direction = $doc->direction;
?>Добавим кодировку страницы UTF-8 и заголовок окна браузера между тегами <head></head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Ошибка <?php echo $this->error->getCode()." — "; echo htmlspecialchars($this->error->getMessage(), ENT_QUOTES, 'UTF-8');?></title>Подключаем файлы стилей и скриптов (если того требует страница).
<link rel="stylesheet" href="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/css/style.css" />
<script src="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/js/init.js"></script>Теперь заменяем код вывода модулей
<jdoc:include type="modules" name="module-position" />на
<?php
$modules =JModuleHelper::getModules('module-position'); // Здесь вводим название модульной позиции
foreach ($modules as $module){
echo JModuleHelper::renderModule($module);
} ?>Далее удаляем код вывода контента
<jdoc:include type="component" style="xhtml" />а вместо него вставляем код ошибки
<div class="error-message-block">
<h1>Ошибка <?php echo $this->error->getCode(); ?></h1>
<p class="error-message"><?php echo htmlspecialchars($this->error->getMessage(), ENT_QUOTES, 'UTF-8');?></p>
<div class="btn-block">
<a class="btn btn-primary btn-large " href="/">Перейти на главную</a>
</div>
</div>Вообще, код выше можете заменить на свой и оформить по своему, оставив только php-код вывода ошибки. Здесь уже ваш полет фантазии, а какая фантазия может быть я вам уже показал на примере сайта канала ТНТ.
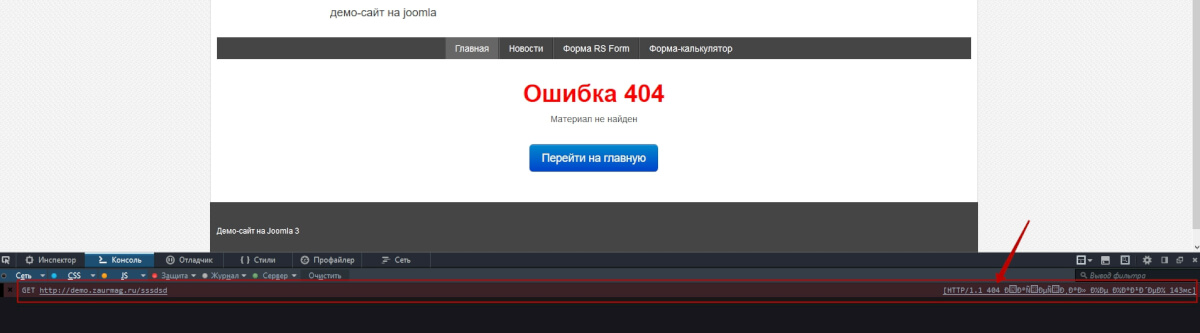
В принципе, все. Можем проверять, введя несуществующий урл на сайте. Вот как это смотрится у меня на демо-сайте.
Фантазировать не стал, оформил по скромному. Самое главное данная страничка теперь отдает код заголовка 404.
Я решил переписать данную статью, т.к. я выводил страничку ошибки немного другим способом, также через файл error.php. Суть ее состояла в том, что в файл error.php вставлялся код, который при появлении ошибки перенаправлял пользователя на заранее созданную страницу 404. Прошлый способ содержал некоторые ошибки, в частности, страница ошибки не отдавала код заголовка — 404, а вместо нее выводился код — 200 Ок. Но по логике должно быть все же 404.
На этом все. Жду вопросы в комментариях.